Javascript part 3
Twenty different string methods and some bracket notation.
Let's get bracket notation out of the way and then TWENTY diff string methods.
bracket notation:
We mostly use bracket notation to get a certain character from within a string.
Side note: javascript doesn't start its count at “1”. It starts at “0,”. which is represented as zero-based indexing.
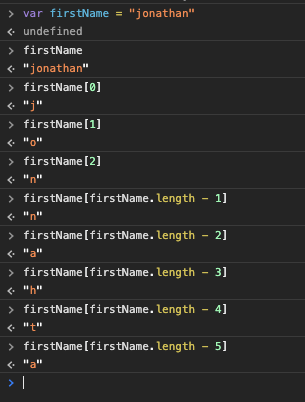
Here we are setting the variable to “firstName” and giving it a value of “jonathan.” Next, we are using the 0 indexes to get the “j” letter out of the string.

Think it of like this j=0, o=1, n=2, a=3, t=4, h=5, a=6, n=7.
It's also explained below, we could have kept going, but you get the point.

In this bottom example, I show how to grab things from the end of the array “firstName” dot length — 1.
which is saying I want the length of the string minus the last one or the second or the third and so on. (All you need to know is that this is how you get the last character of the string)

Something to remember, we can not change the individual letter to something else. Like the example below, I try to change the “j” to a “b”. it does not work.

Now 20 DIFFERENT STRING METHODS!!!!!:
(Some of these might be self-explanatory. But what comes easy for some, isn’t easy for others. Some of these are also used in regex ← highly recommend learning this, very powerful)…
- charAt() = This allows you to get any character from a string from certain indexes.

2. charCodeAt() = This returns the Unicode from that particular string (I never used this, but I thought I mention it).

3. concat() =This brings two strings and joins them together. (if you notice there is no space between the two strings, where “dance” and “we” come together. That's because we didn't add a space in the strings on either side.)

4.endsWith() = This checks whether a string ends with a specific character and then returns true or false if that specific value is actually at the end. (Make sure to add the parentheses, or it will through an error.)

5. fromCharCode() = This turns Unicode to a single character( which once again, I have never used this, ever!!)

6. includes() = This checks if a certain character or word is inside the string phrase, which returns true if the word is anywhere inside the string and false if it is not.

7. indexOf() = Returns the position of the first found occurrence of a specific value in a string. Which means it only returns the index number of the first thing it finds(so if you have multiple things you want to find, it will return the first ONLY.)

8. lastIndexOf() = It is similar to above, but it returns the last occurrence in a string. If you look after lastIndexOf() I put “like,” it returned 11 instead of 3 since it looked for the value we asked for starting at the end first.

9. match() = This checks strings to see if there are any matches to the regular expression (regex). that's if you are using regex, this is super powerful because it will return whatever you are looking for, not just one matching word, but all similar words.

10. repeat() = Repeat will repeat your string however many times you tell it to repeat. Takes in number argument, We put in 4, so it repeated the phrase four times.

11. replace() = This replaces any regular expression(regex) we search for with another word. for example we make a string, the replace all the “we”s with the word “Animals”

12. search() = Search will look for a regular expression(regex) or specified value and return the value index. We put in “cook,” and we got back 10, so now if you count from the front (starting at 0), you would see “cook” starting at index 10

13. slice() = Slice will extract a part of a string and return a new string. The first number we use is where it will start the slice, and the second is where it will end (but, will not grab that index that you stopped on).
Let me explain this one a bit, so if you count the variable “stringOne,” you would start the count at index 2 which is which we put inside slice(2,6) which lands on “L.” then you would have to count to 6 from 2 to get “love” because if we didn't stop it at 6 and stopped it at 5, we would get “lov” because javascript stops it before the last number you put in(stupid I know).

14. split() = Will split a string into an ARRAY of substrings. When you call on the split method, you pass in how or where you want to split it(I choose every empty space).

15. startsWith() = This will return true or false if the value you pass into it, does actually start with that character. We got “true” because “stringTwo” does start with “we”. Then we put “frank”, clearly, we got “false” because it does not start with frank.

16. substr() = It is like slice, but the first number you pass in is still where you start. The second number Is how many characters you want back. If you look at the example you will see that we started with two from the beginning of the string. Then it returned seven characters from there.

17. substring() = This is exactly like slice, the first argument is where we start and the second argument is where we end. (look at the slice for more details)

18. toLowerCase() = Will make all the letters in your string to lower case.

19. toUpperCase() = Will make all the letters in your string to upper case.

20. trim() = Lastly trim will remove whitespace from either side of your string.

There you have twenty methods for strings, bracket notation, and possibly all for beginners. Thank you for reading and talk to you soon.
check out some more….
Javascript 1 (variables and data types)
Javascript 2 (numbers and strings)
Javascript 3 (bracket notation and 20 diff string methods)
Javascript 4 (functions and how they work)
Javascript 5 (hoisting, comparison operators, and if-else statements)
Javascript 6 (diff. Equal signs, null, and undefined)
Javascript 7 (logical operator, &&, || and ternary operators)
Javascript 8 (switch statements and arrays)
Javascript 9 (commonly used arrays in javascript)
Javascript 10 (Math. And parseInt Usage)
Javascript 11 (for loops and nested for loops)
Javascript 12(while loops and for..in and for..of loops)
Javascript 13(8 diff array methods)
Javascript 14(objects and ways to use objects)
Javascript 15(JSON and fetch request)
Javascript 17(strict mode and error handling)
Javascript 18(setInterval/setTimeout and Dates)
React info…
React part 1 (How to start a react app)
React part 2 (components and dynamic values)
React part 3 (Multiple components and small styling)
React part 4 (click events with functions and react dev tools)
React part 5 (link to: useState hook and how to output lists in react)
React part 6 (Props and reusable components)
React part 7 (passing functions as props and use effect hook)
React part 9 (Fetching data with JSON)
React part 10 (loading bar and fetch errors)
React part 12(React Router Dom, Exact, and Links)
The Social Media…
