Javascript part 18
Today is our last day on the Javascript train. We talk about setInterval/setTimout and Dates today.
There are two-timing events that are part of the window object in javascript. Both allow the execution of code during specific time intervals. With each having its own twist on how they go about using time; they are:
setTimeout- Here, you pass in a function in milliseconds, then the program will wait for certain specified milliseconds before running that function.

Let me explain, we call the “setTimeout” method, and for the first argument, we pass in the “bye” function. Then the second argument we pass is how many milliseconds before it will fire.
What happens in this example is that the console.log(“hello”) runs first, then you count three seconds, and then the “bye” function runs. Easy as that!
I feel you would use “setTimout” if you ever wanted to use those pesky “sign up for my email” popups you get every time you go into a sight!
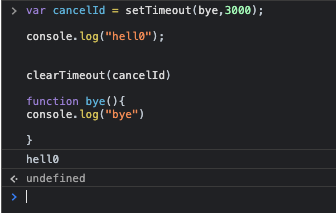
Next example, we show you, how to cancel that order with clearTimeout() just in case you didn't want it to run, say that if you already did it once. You wouldn't want to bombard them every time they came to your site with email join ups.

Lets play, we write a variable called “cancelId,” which has the setTimeout method inside of it as a value. Everything stays the same after that, but we call clearTimeout() and pass in the “cancelId” as an argument. Once again that kills it before it even runs.
On to the next…
setInterval-you pass in a function and how many milliseconds you want but, it will keep running that function continuously. Waiting for the specified milliseconds in-between before firing again.

Here we set a variable named count and set the value to 0 (saying this is the number where you will start)
next, we are setting another variable called “intId”, and that value is setInterval() which takes in a “counter” function and 1000 milliseconds.
After that, we declare the counter function, and inside that, we have a console.log which increments the counter by one.
Then when you press enter, it keeps going FOREVER.
This is where that clearInterval() comes in handy. You would then pass in “clearInterval() method on to some button and it would stop the timer.
Moving on to dates
Dates- javascript date constructor helps with parsing, managing, and displaying dates.
The main way to make a new date is with this syntax:
var whateverName = new Date();
then you would call “whateverName” and it would give you the most recent time, date, day of the week, and time zone. Like so:

We do the same below but we use the .toTimeString method on it to make it play well with the other data.

we can customize the output also into a string of our liking.
toTimeString()- this will return just the time with the zone you're in
toDateString()- this will only return the date and day of the week.
toUTCString()- this will return all date, time, any day of the week without a time zone.
Fun fact: months start with 0, so January would be 0, February would be 1, and so on with the dates.
down below we do some customization to our dates:

Here we put 2017 for the year, put 1 for February, put 3 for the day which is the fourth, then the next three numbers (42,43,23) are time. (Check out these links or this one for more on date info.)
Another way for customization is to make a new date with milliseconds passed into the dating method.

Above, I choose random numbers and got different outputs for both, one is in the 1970s, and the other one is in the year 2262!
Next!

In the example above, we can just put the date we want in the string format, and it will output it.

There are many different ways to do this as well, the last example above we just put the numbers in string format in the year, month, and date. (I'll leave a link for more information and move on to methods to use with the variables.)
Say we wanted to get just a date:
getDate()- it gets the specific date of the variable that you call it on.

As you can see above, we use getDate on the d5 variable, and it grabs just the date as a number.
getDay()- this grabs the day of the week but in a number form.
So Saturday is day six of the week. I also want to mention that Sunday does start with 0, so don't get thrown off by that.

getMonth()-this grabs the month in the year.
once again I mention that it starts with 0 so jan = 0, feb= 1, march =2, etc….

Here is a link for all the methods you can do
Moving on!
most of what we talked about were all “getters” now I'm going to go over some “setters” just in case you want to change it up.
SetYear()-this sets a new year on the variable you have.

Above, we set a new year to the variable d4, and we give it a new year. We bring it back to 1950. it also outputs how many milliseconds we are subtracting. (Don't know why that's useful?!)
setMonth()- This sets a new month to whatever you decide you want it to be.

we simply call d4 and use the setMonth() method and change the month to may. One again, there are a lot of these, so check out the rest here.
OK that was the last of javascript in a nutshell. I do have a react course info, as well as working on HTML/CSS course. check them out below.
check out some javascript….
Javascript 1 (variables and data types)
Javascript 2 (numbers and strings)
Javascript 3 (bracket notation and 20 diff string methods)
Javascript 4 (functions and how they work)
Javascript 5 (hoisting, comparison operators, and if-else statements)
Javascript 6 (diff. Equal signs, null, and undefined)
Javascript 7 (logical operator, &&, || and ternary operators)
Javascript 8 (switch statements and arrays)
Javascript 9 (10 commonly used arrays in javascript)
Javascript 10 (8 different Math. methods And parseInt Usage)
Javascript 11 (for loops and nested for loops)
Javascript 12(while loops and for..in and for..of loops)
Javascript 13(8 diff array methods)
Javascript 14(objects and ways to use objects)
Javascript 15(JSON and fetch request)
Javascript 17(strict mode and error handling)
Javascript 18(setInterval/setTimeout and Dates)
React info…
React part 1 (How to start a react app)
React part 2 (components and dynamic values)
React part 3 (Multiple components and small styling)
React part 4 (click events with functions and react dev tools)
React part 5 (link to: useState hook and how to output lists in react)
React part 6 (Props and reusable components)
React part 7 (passing functions as props and use effect hook)
React part 9 (Fetching data with JSON)
React part 10 (loading bar and fetch errors)
React part 12(React Router Dom, Exact, and Links)
The Social Media…
