Javascript part 2
Today we talk about numbers and strings!
I feel the need to go over this because we use it a lot in javascript. Whenever I find things to be hard, I tend to go in that direction because I know it will lead me somewhere new with the most growth.
Numbers:
you can add, subtract, divide, multiply with javascript. This is pretty self-explanatory, but I will go over it:
you can add “+”
you can subtract “ — ”
you can multiply “*”
you can divide “/”
you can even find the remains of a number with “%”
I set “number” variable to 12 in the example below, then call it instead of actually writing it out. (Why? I DONT KNOW!)
I go over advanced Math methods in a later course…

We do math with both whole numbers and decimals.
This is all pretty easy to understand so I'm going to let the examples above tell the story.
One thing to mention, though. See the “++” or “ — — ” in the bottom example? that is a javascript trick to quickly add or subtract by one.
(Number is still set to 12)

side note if you are wondering why, when you put number ++, it still reads 12. Its because it doesn't show addition until you call it again
Moving on…
We also use math symbols in a quicker, easier way to set a new value to that variable, with “+=,” “*=,” “— =” basically saying take the “number” variable, add 5 to it or multiply it(whatever the symbol), and then set the total to that variable…!

Fun Fact: By putting “++” in front of a number, you will get the answer right away. Instead of when you put it afterward’s, which it gives you the initial value only after you call it.

Now we talk about strings
Strings:
Strings are a series of characters wrapped around by single or double quotations
for example:
“hello” or ‘hello’ = these are both strings.
“1” or ‘1’= this will also return as a “string” since it is wrapped around quotations.
Here I set a variable to “name” and the value of “Jonathan”, we covered this in the first lesson(which is here). Then I call “name” and then output’s the value.

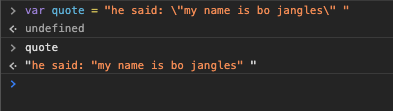
Side Note: If I wanted to put quotations inside my string, like I was quoting an author or a famous person. I would have to put a forward slash to do so:

If you dont do the forward-slash it would think you are trying to end the string and give you all types of errors.

Next, if you wanted to concatenate two strings together you would put a “+” (talked about this also in first lecture):

When you add them together they gave us “jonathanbleibdrey”. To get them split apart, all we have to do is put an empty quotation with a single space in the middle to output “jonathan bleibdrey”. ( this is super important because it comes up a lot in javascript.)
ok, that's all for this one, check out my other posts for more javascript fun.
check out some more….
check out some javascript….
Javascript 1 (variables and data types)
Javascript 2 (numbers and strings)
Javascript 3 (bracket notation and 20 diff string methods)
Javascript 4 (functions and how they work)
Javascript 5 (hoisting, comparison operators, and if-else statements)
Javascript 6 (diff. Equal signs, null, and undefined)
Javascript 7 (logical operator, &&, || and ternary operators)
Javascript 8 (switch statements and arrays)
Javascript 9 (commonly used arrays in javascript)
Javascript 10 (Math. And parseInt Usage)
Javascript 11 (for loops and nested for loops)
Javascript 12(while loops and for..in and for..of loops)
Javascript 13(8 diff array methods)
Javascript 14(objects and ways to use objects)
Javascript 15(JSON and fetch request)
Javascript 17(strict mode and error handling)
Javascript 18(setInterval/setTimeout and Dates)
React…
React part 1 (How to start a react app)
React part 2 (components and dynamic values)
React part 3 (Multiple components and small styling)
React part 4 (click events with functions and react dev tools)
React part 5 (link to: useState hook and how to output lists in react)
React part 6 (Props and reusable components)
React part 7 (passing functions as props and use effect hook)
React part 9 (Fetching data with JSON)
React part 10 (loading bar and fetch errors)
React part 12(React Router Dom, Exact, and Links)
The Social Media…
